

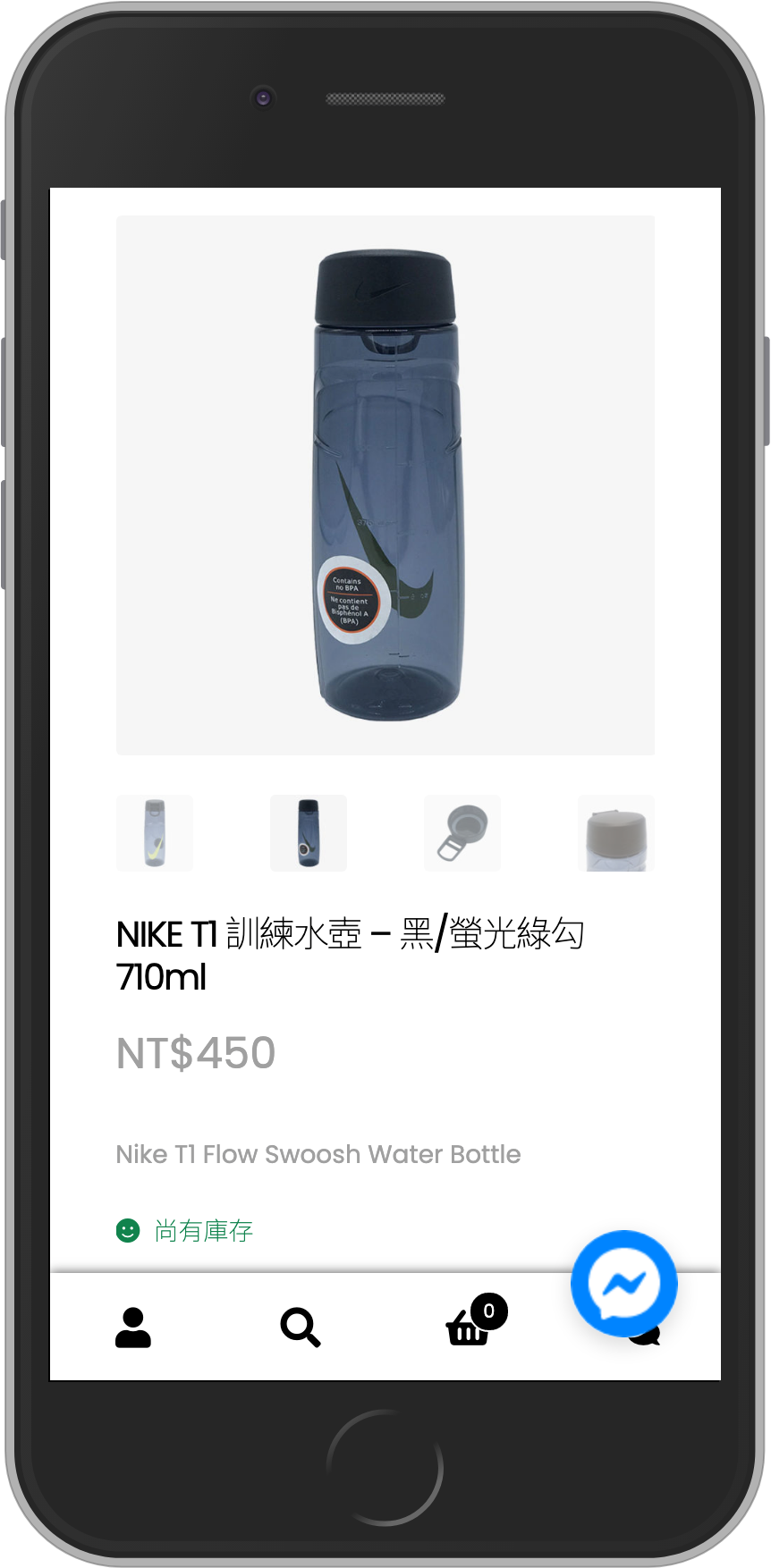
我們直接從手機版面開始,通常最上面的都會是商品以最少資訊達到最大效果的版面。我們參考了Woocommerce 的做法,

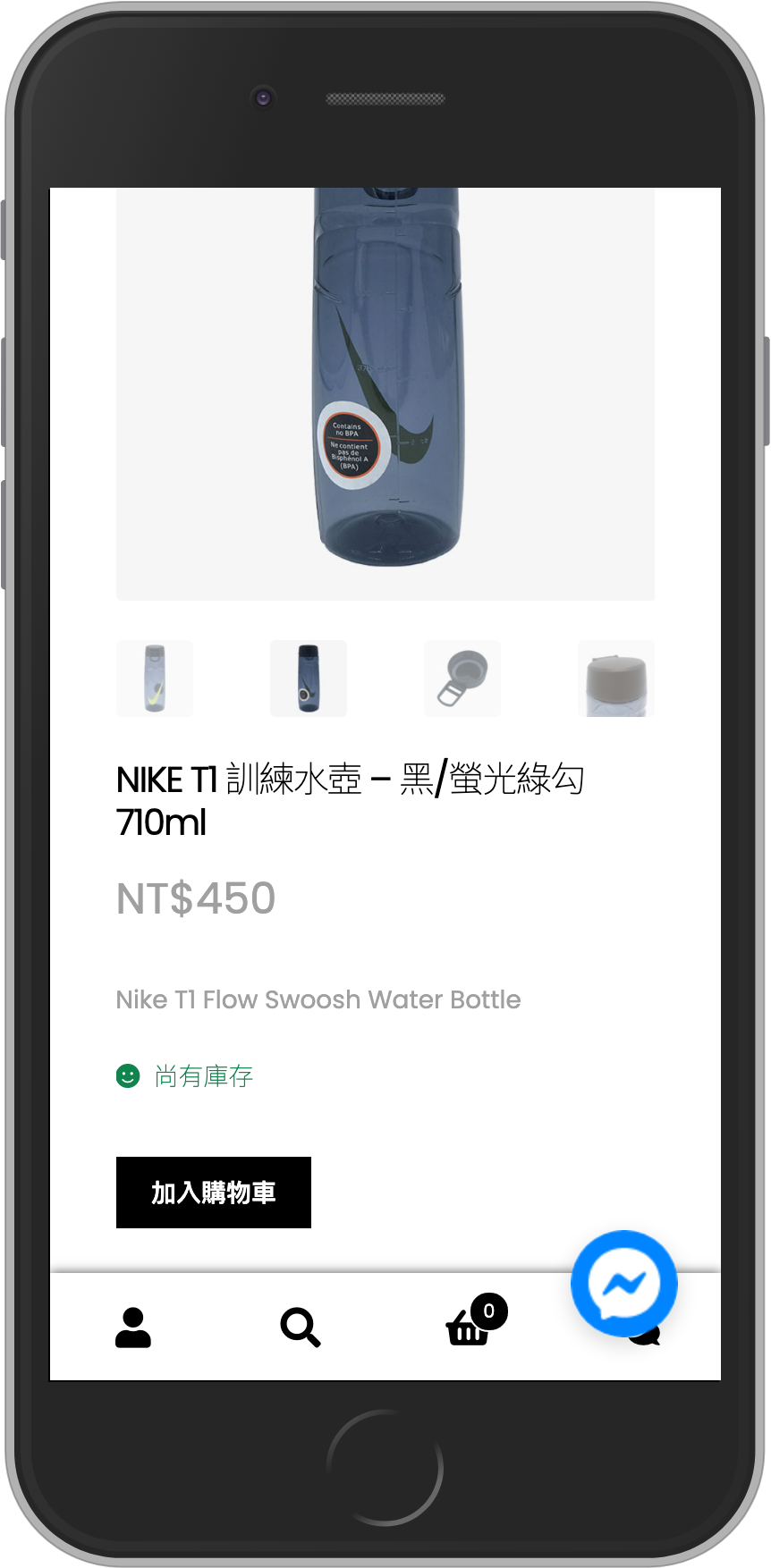
在手機的產品敘述上,將Product的Description 放到上面讓消費者可以快速確認後決定是否結帳。

在這邊需要提供消費者一個可供更改數量及移除的地方。
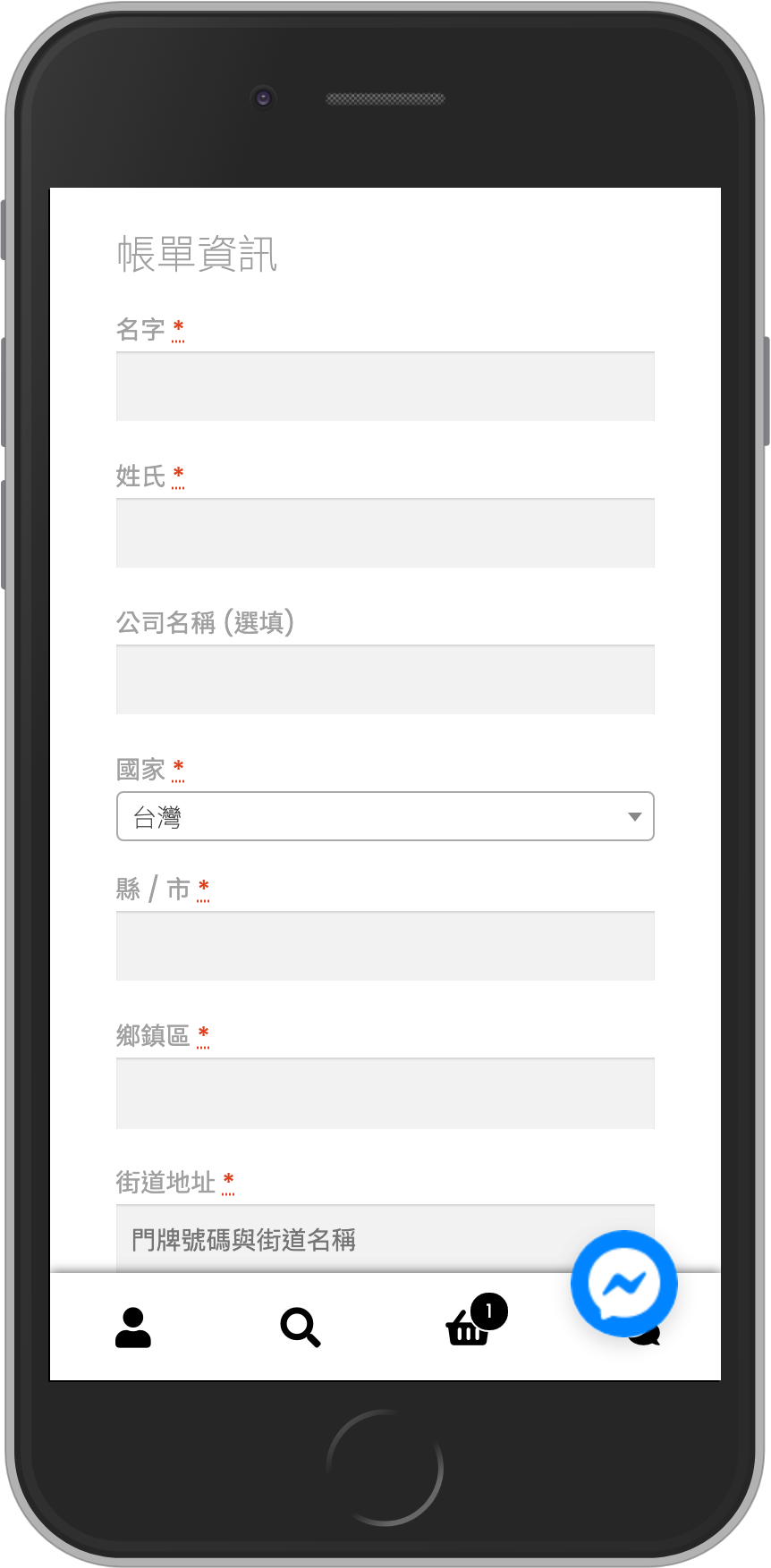
而下面提供了各項地址資訊輸入的欄位。
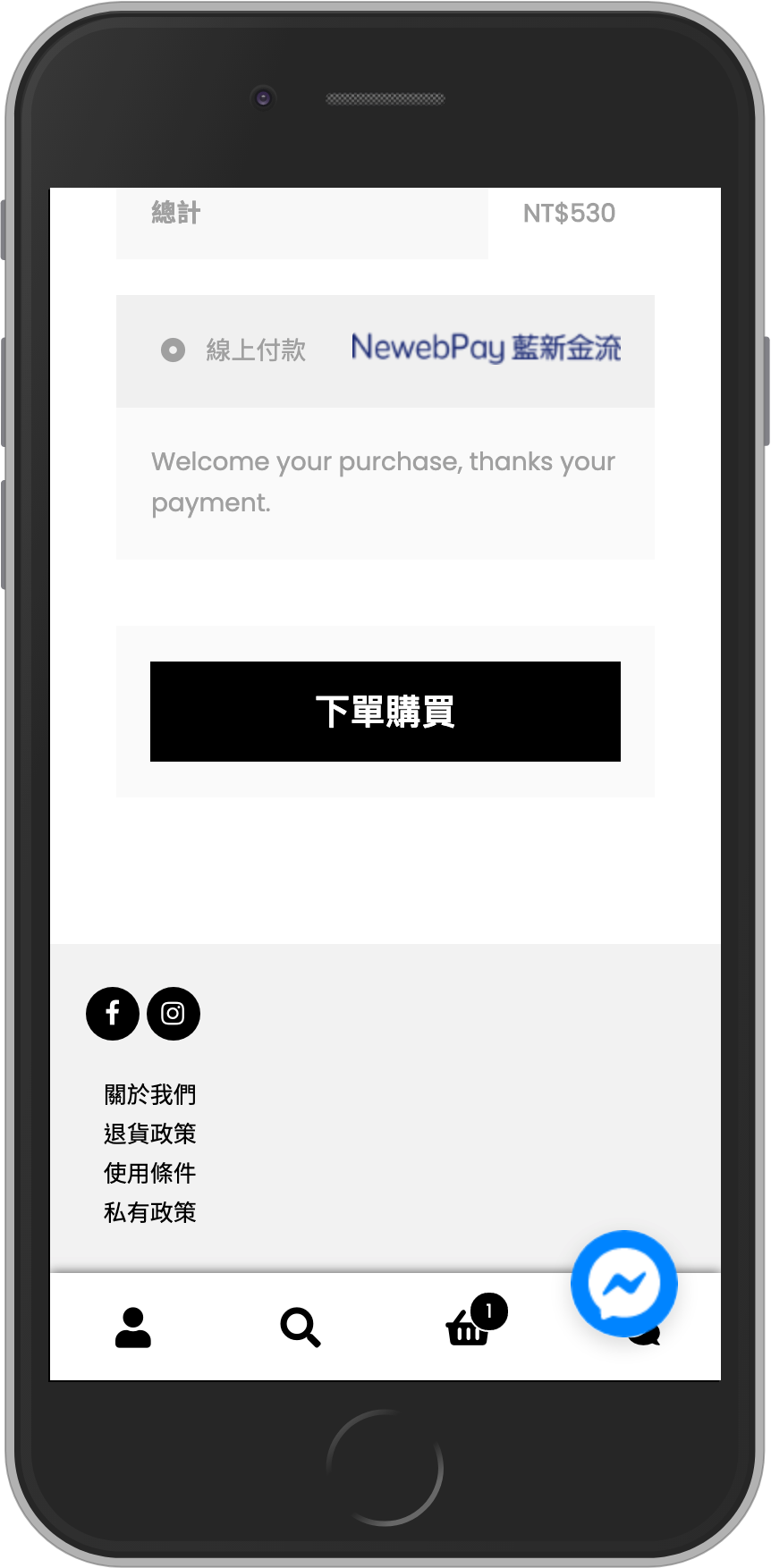
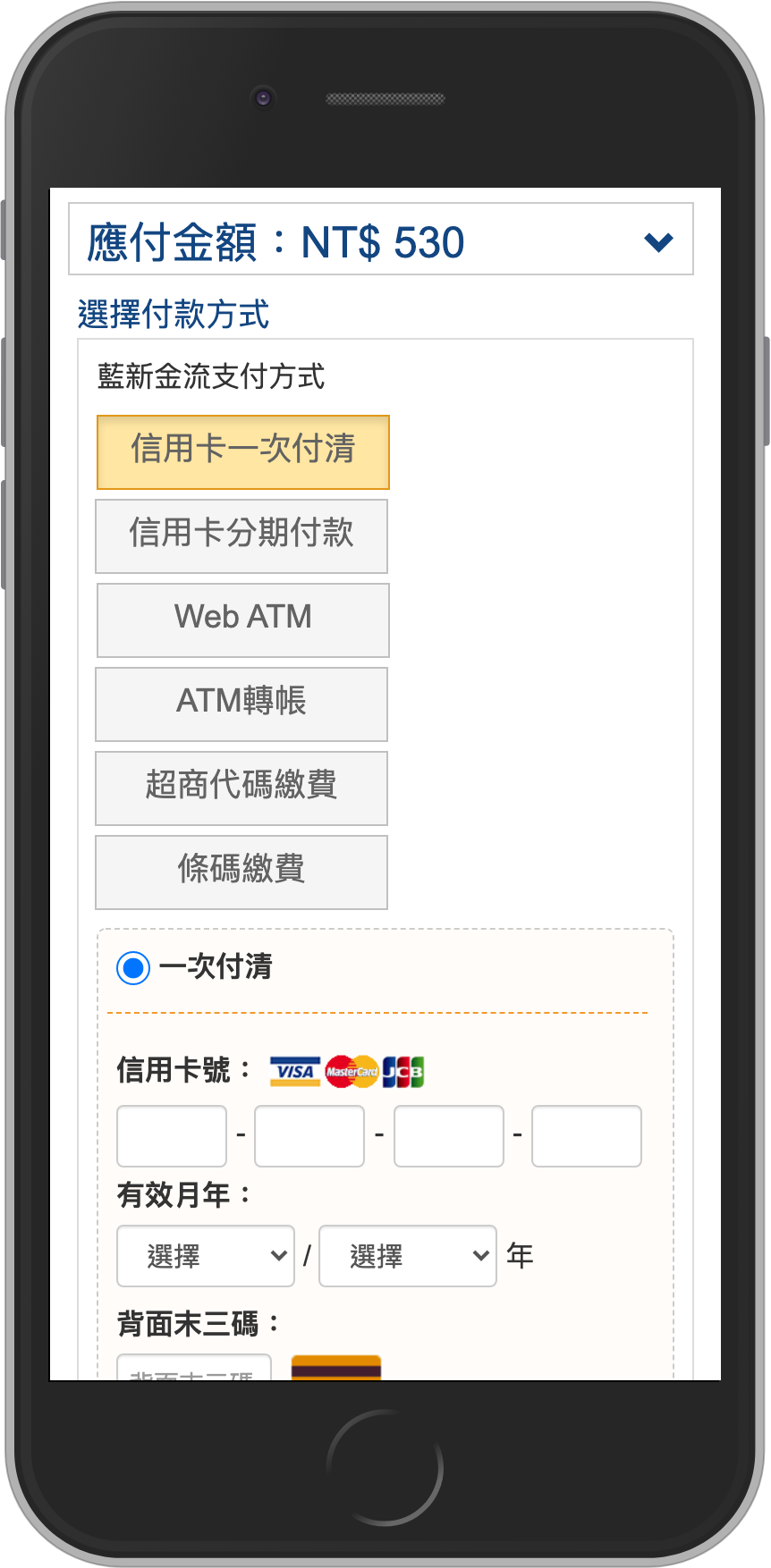
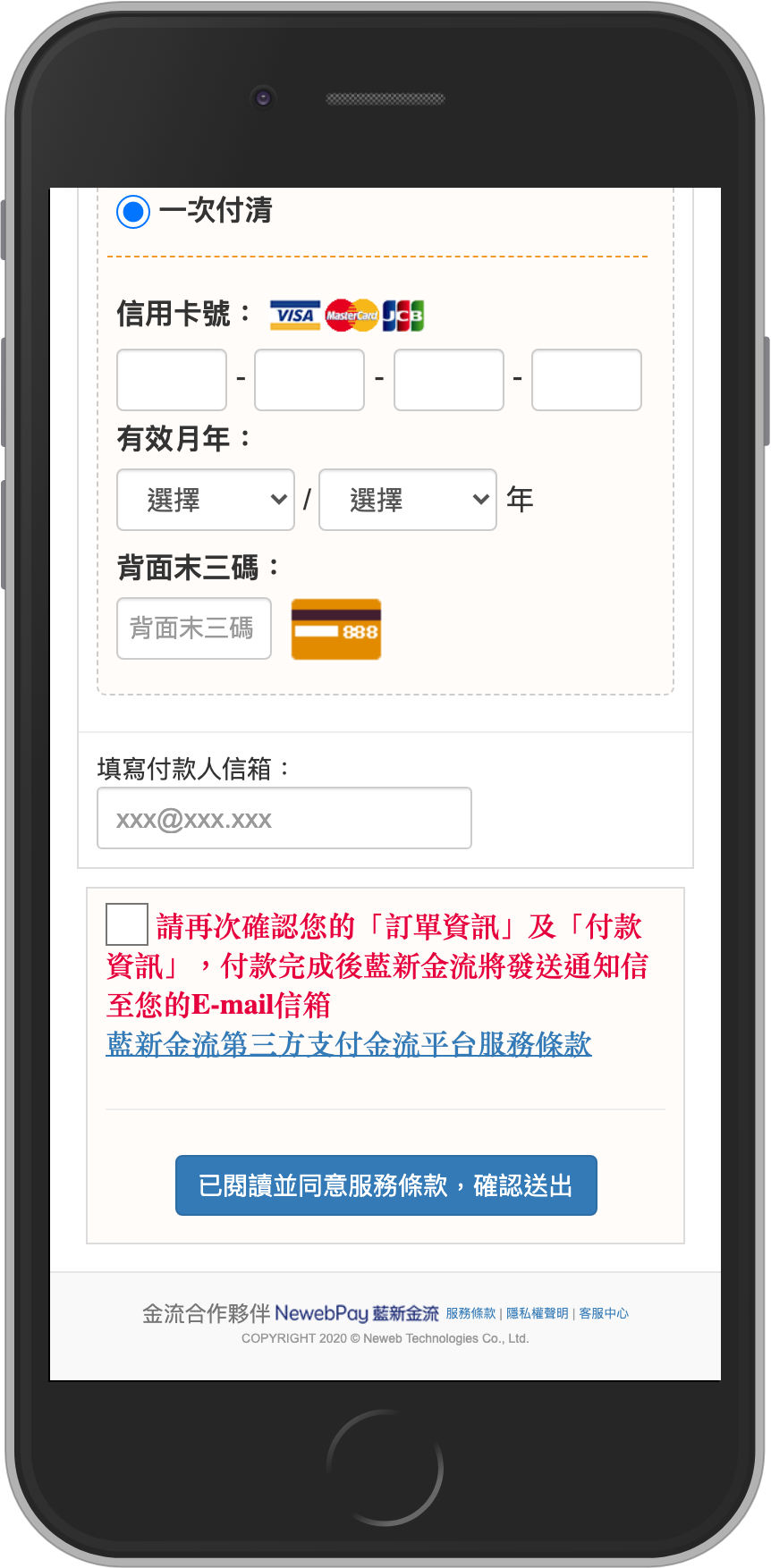
直接在後面放上金流跳轉準備成立訂單。


最後交由金流處理完付款之後跳轉完成訂單!
今天趕著做完前端頁面後,並在後幾天完成後端串接,接下來就會帶大家走一次實際搶單流程,並邀請商家來幫我們做測試!
